【やってみた】 Amazon Lightsail インスタンスと AWS CloudFront を使って HTTPS 化してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
現在は Secury Hub に発報される内容であるため、よりセキュアな方法としては Lightsail ロードバランサーで SSL 終端する方法も検討してください。
テクニカルサポートの丸屋 正志(まるちゃん)です。
1. 今回使用する AWS サービス一覧
- 【Amazon Lightsail インスタンス】
- 【Amazon Route 53】(Route53)
- 【AWS CloudFront】(CF)
- 【AWS Certificate Manager】(ACM)
2. 前提条件
Route53に対して任意のホストゾーンが登録されている必要があります。
ここでは、ホストゾーンを example.com とします。
- 最終的なアクセス名は下記です。
a.example.com
3. Amazon Lightsail 側にて
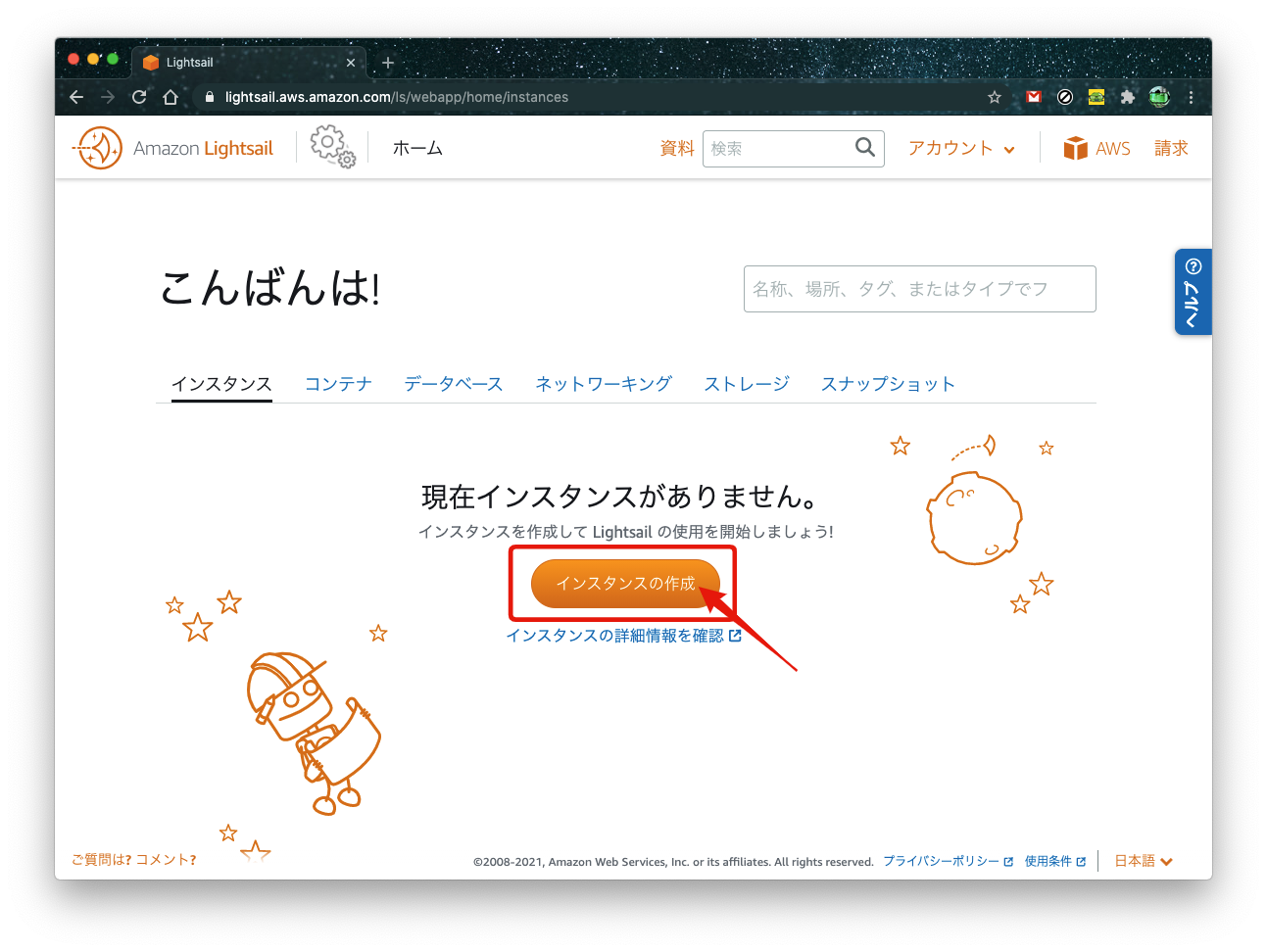
Amazon Lightsail のコンソール画面にて、インスタンス作成をしていきます。
- 【インスタンスの作成】 を選択

- 『インスタンスイメージの選択』 にて
- [プラットフォームの選択] : 【Linux/Unix】
- [設計図の選択] : 【Amazon Linux 2】
- 『起動スクリプト』 にて下記コードを入力
yum -y install httpd systemctl start httpd
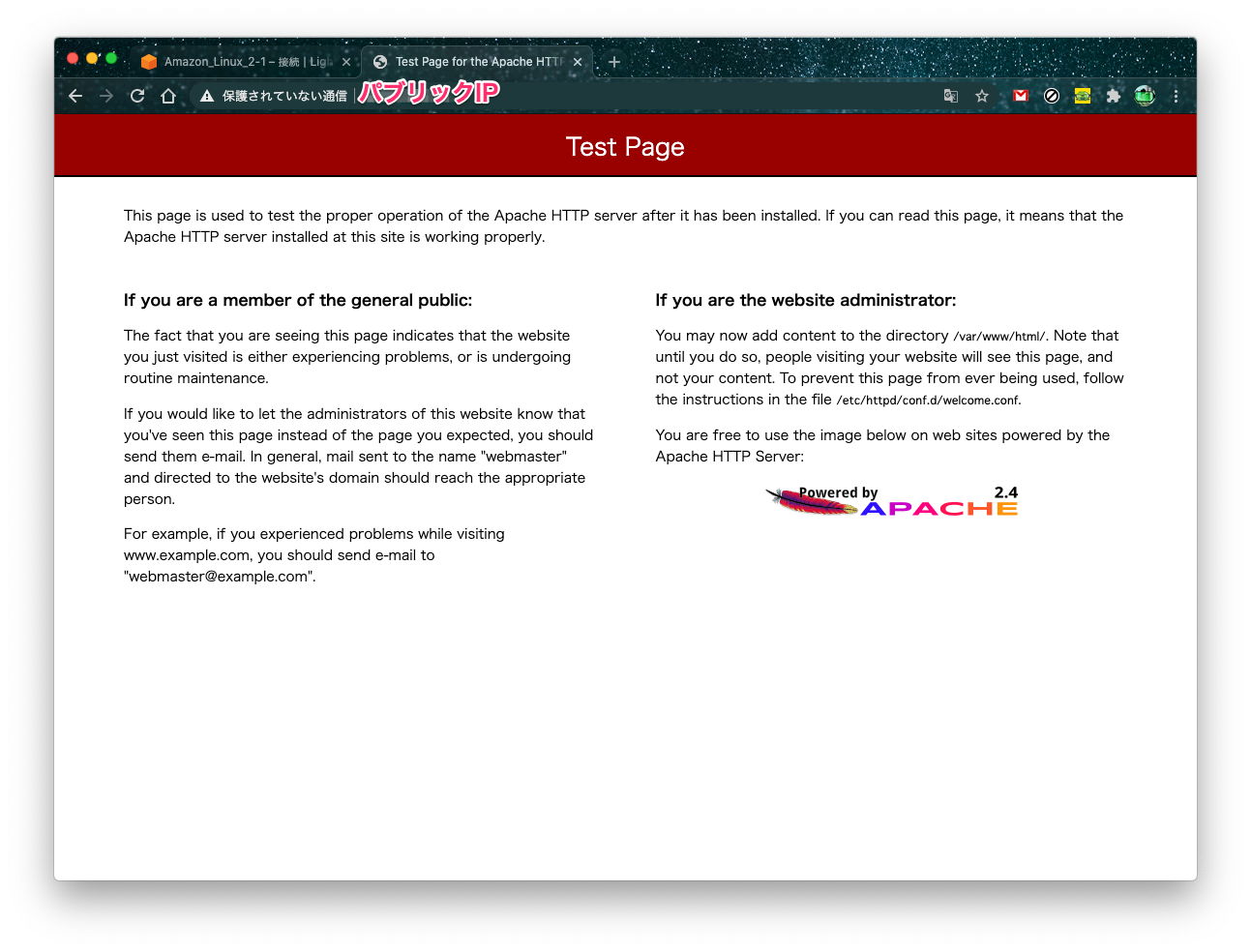
- 任意のブラウザーで作成したインスタンスの
パブリック IPを検索し、Apache テストページ表示されていることを確認する。
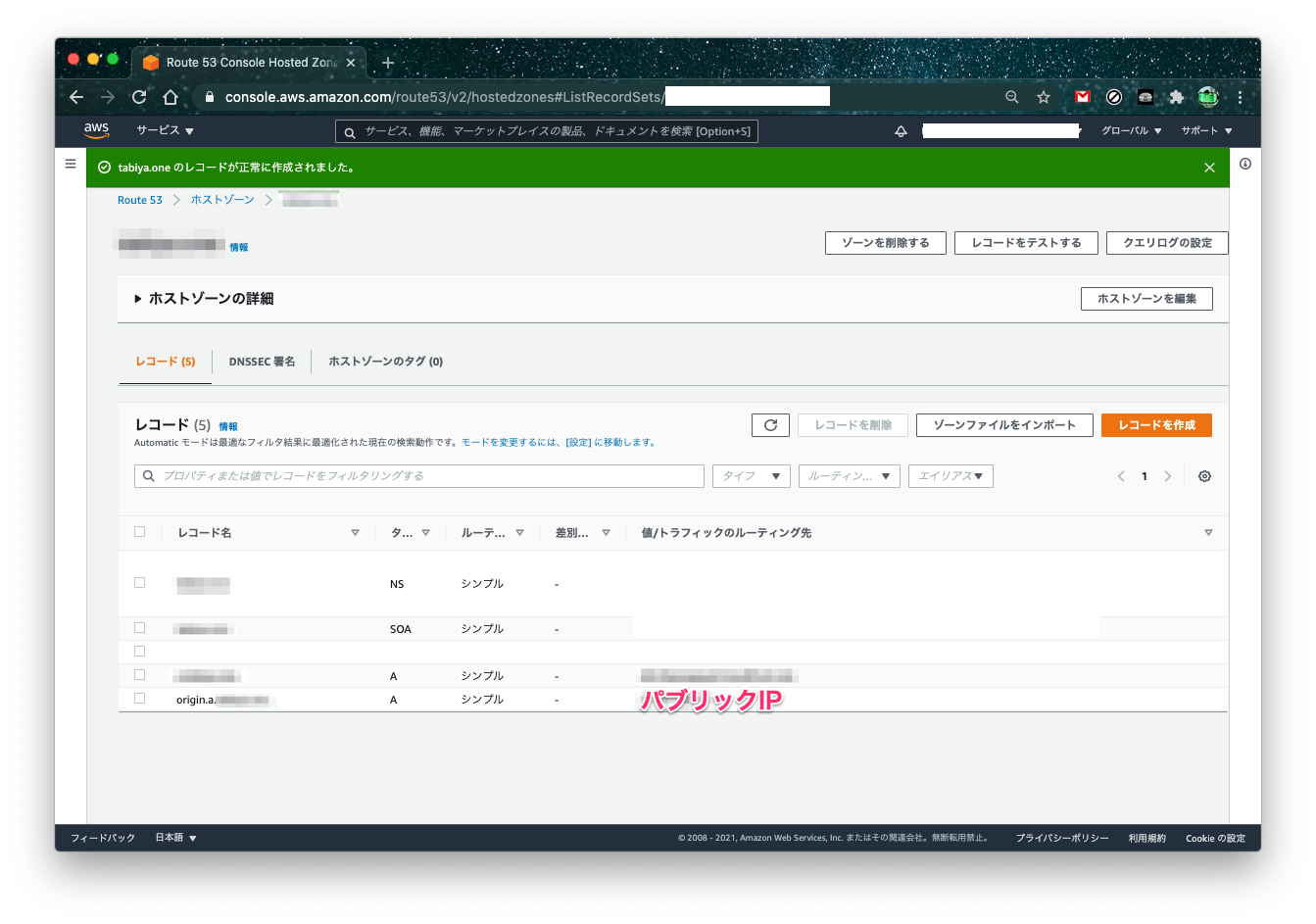
4. Route53 側にて
Route53 にて登録済みのホストゾーンに対して作成した Amazon Lightsail インスタンスの パブリック IP を登録していきます。
- ホストゾーンにて 【レコードを作成】 を選択
- 『レコードを作成画面』にて
- 登録したレコード名でブラウザーにアクセスして確認
- 例 :
origin.a.example.com
- 例 :
5. AWS Certificate Manager で証明書を作成
SSL/TLS証明書を作成していきます。
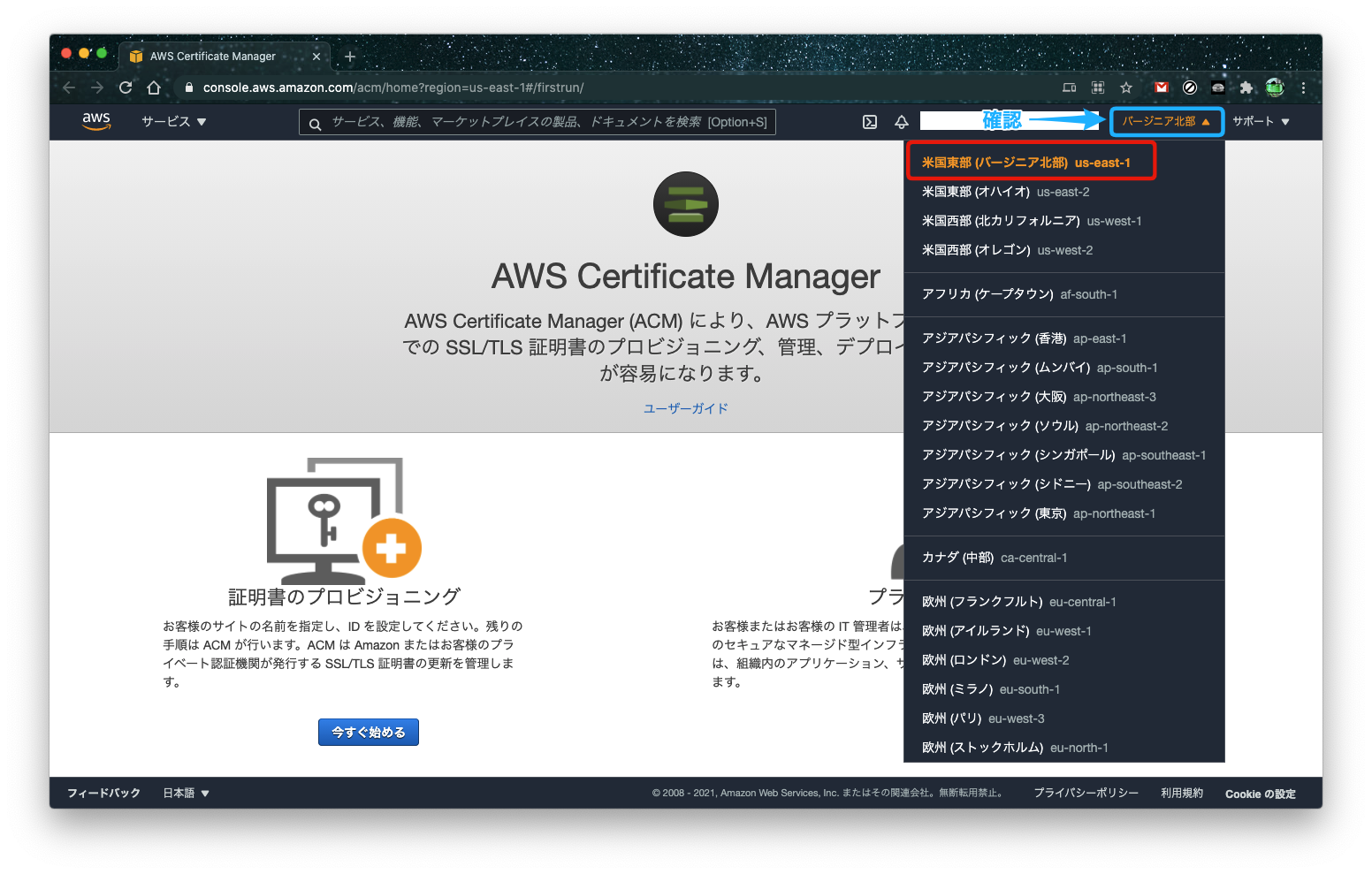
CloudFront で SSL/TLS証明書 を使用するために、リージョンを【バージニア北部(us-east-1)】に切り替えておきます。
- 【今すぐ始める】 を選択
- 【パブリック証明書のリクエスト】 を選択
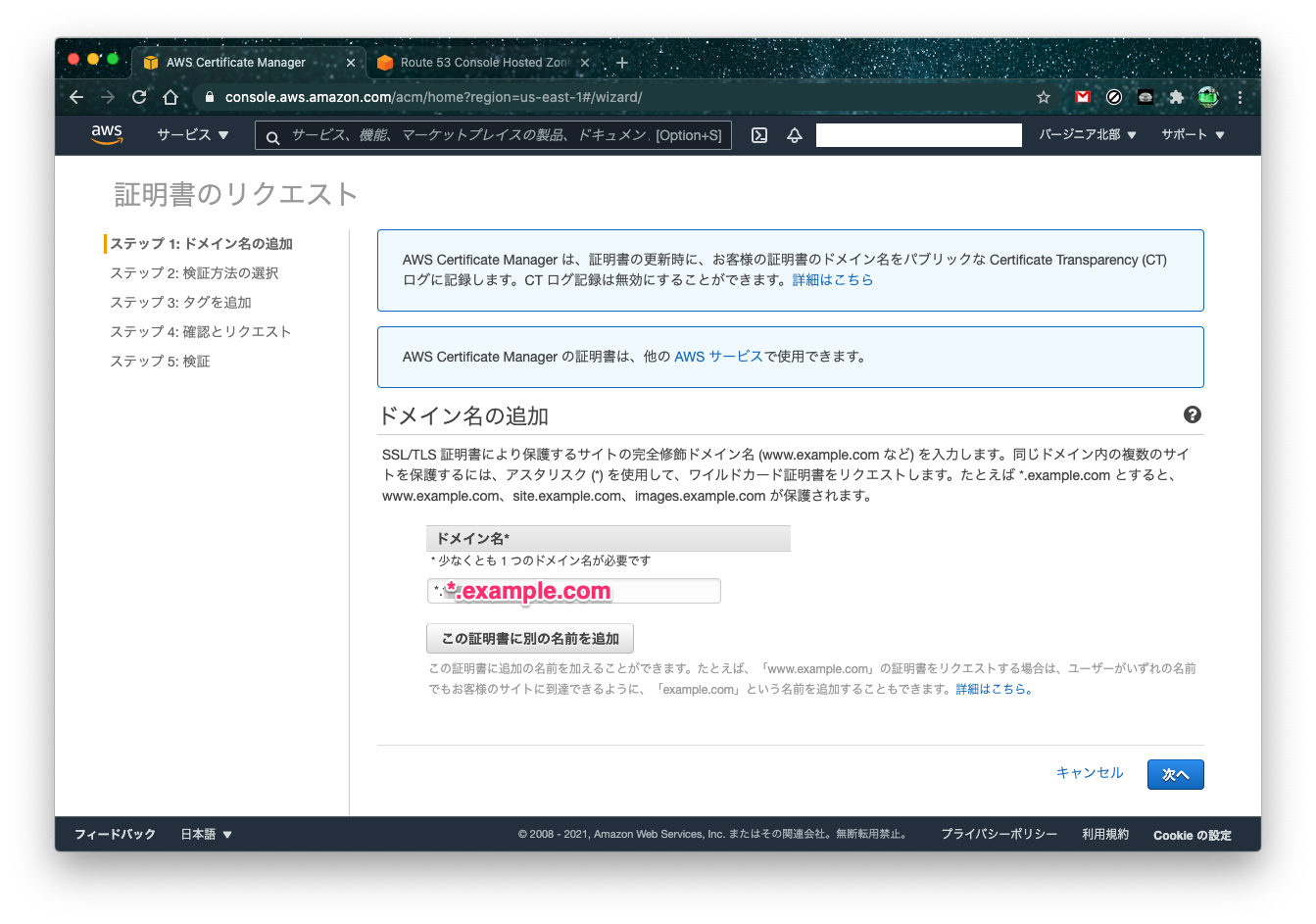
- ステップ1: ドメイン名の追加
- ステップ2: 検証方法の選択
- 任意の検証方法を選択
- 例 : 【DNS の検証】 を選択
- 任意の検証方法を選択
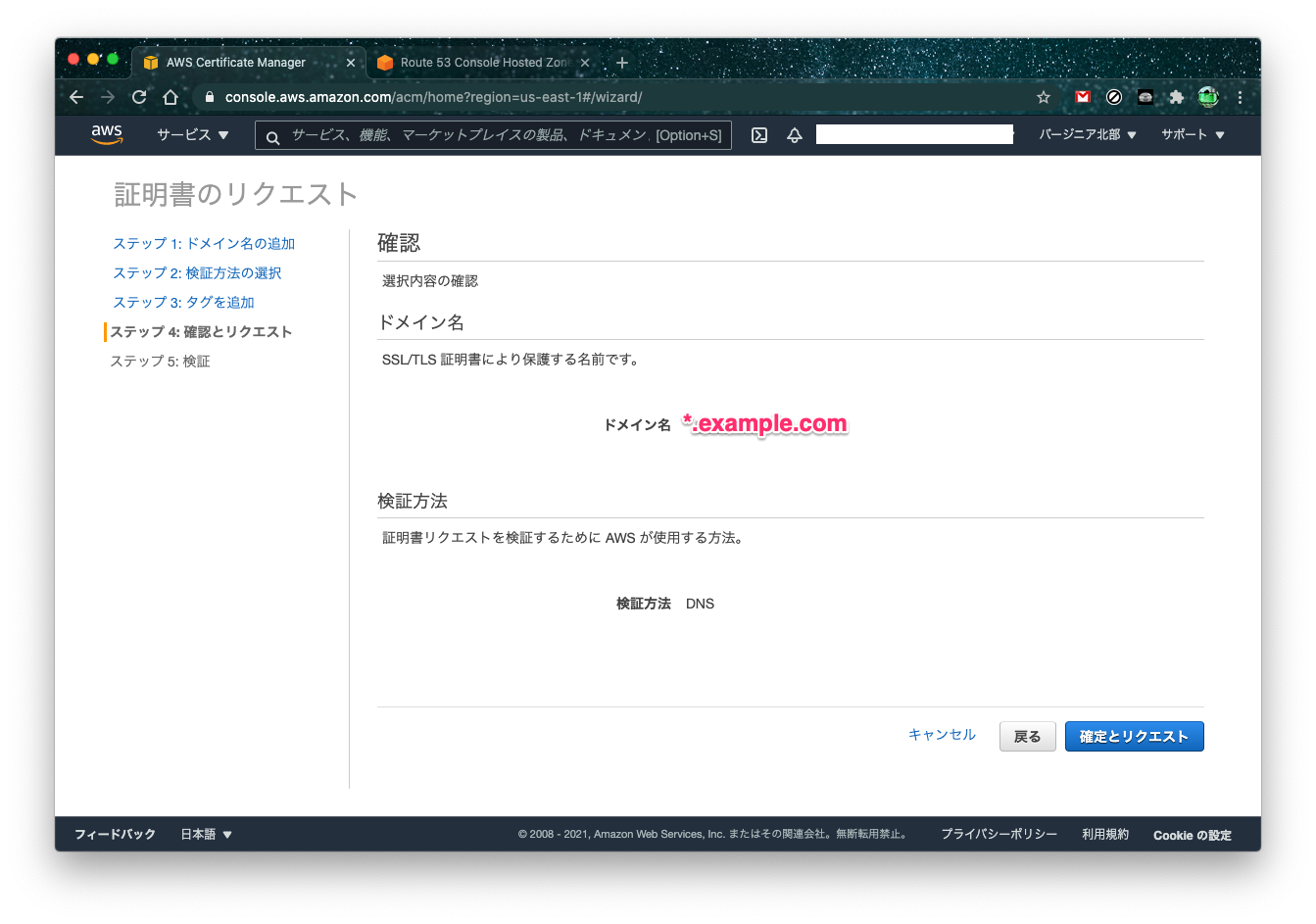
- ステップ4: 確認とリクエスト

- 【Route 53 でのレコードの作成】 を選択

- 証明書の状況確認
6. CloudFront でディストリビューションを作成
CloudFront のコンソール画面にて、ディストリビューションを作成していきます。
- 【Create Diiistribution】 を選択
- 【Get Started】 を選択
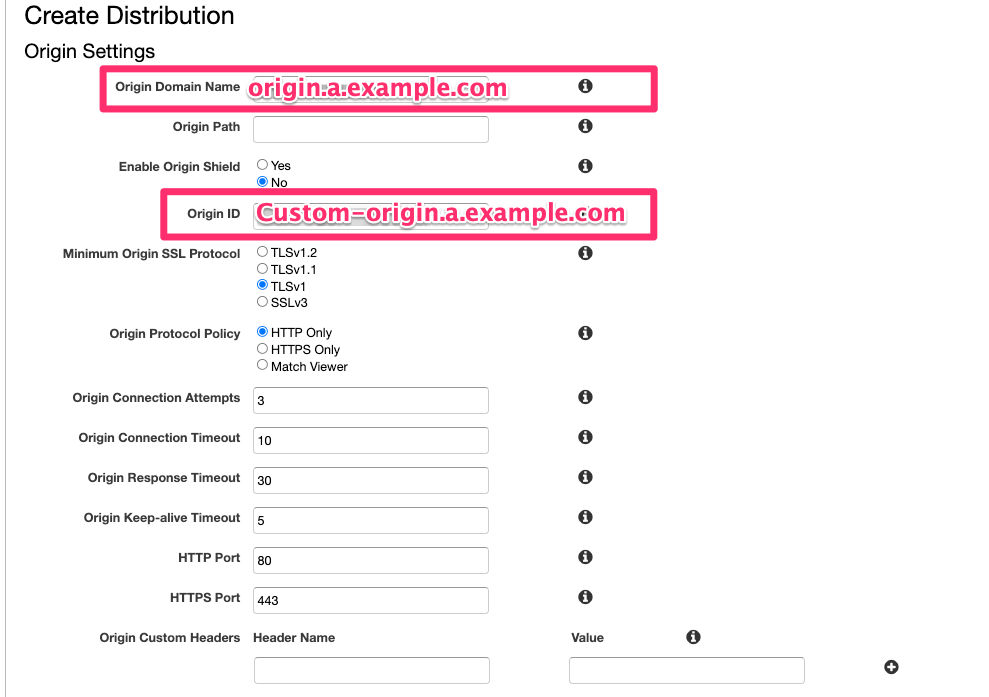
- 『Origin Settings』 にて
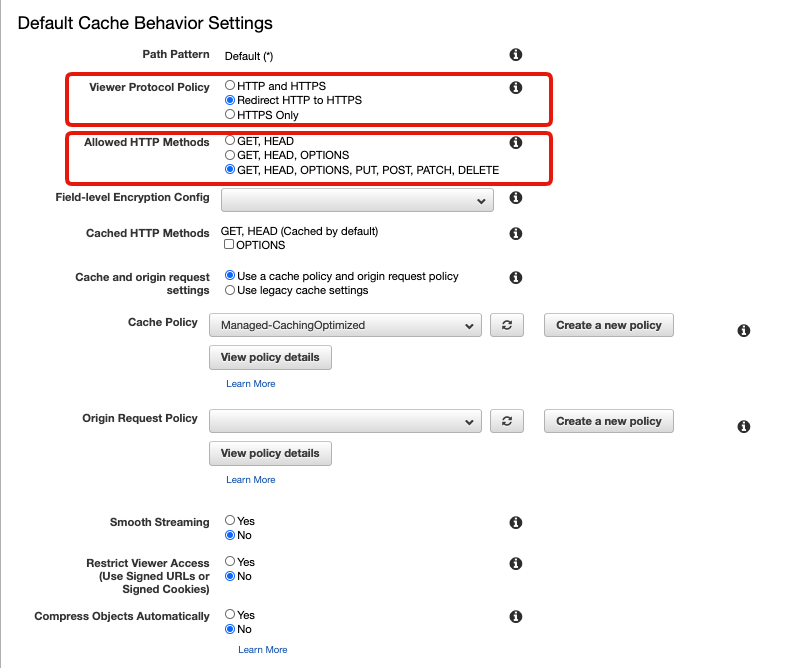
- 『Default Cache Behavior Settings』 にて
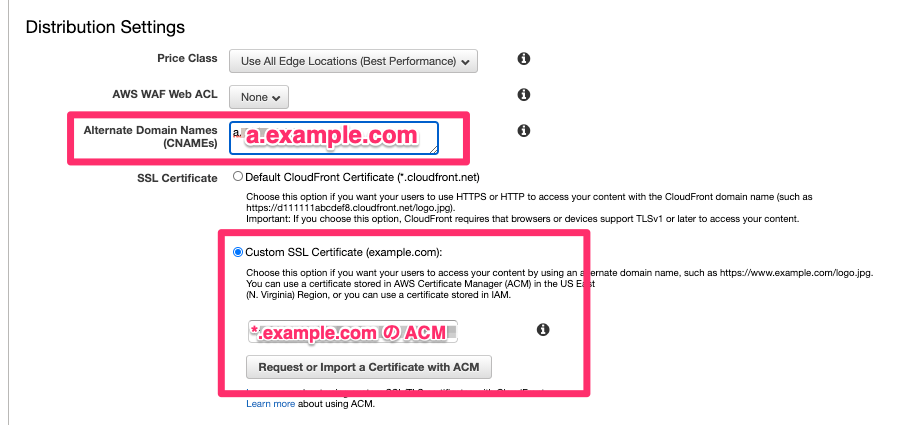
- 『Distribution Settings』 にて
7. Route 53 で CloudFront のCNAME を登録
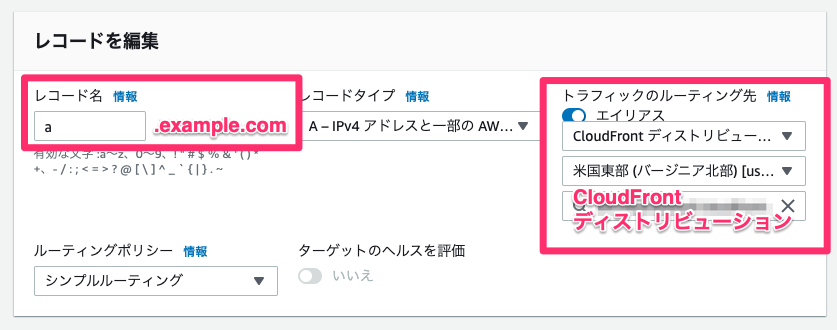
- ホストゾーンにて 【レコードを作成】 を選択
- 『レコードを作成画面』にて
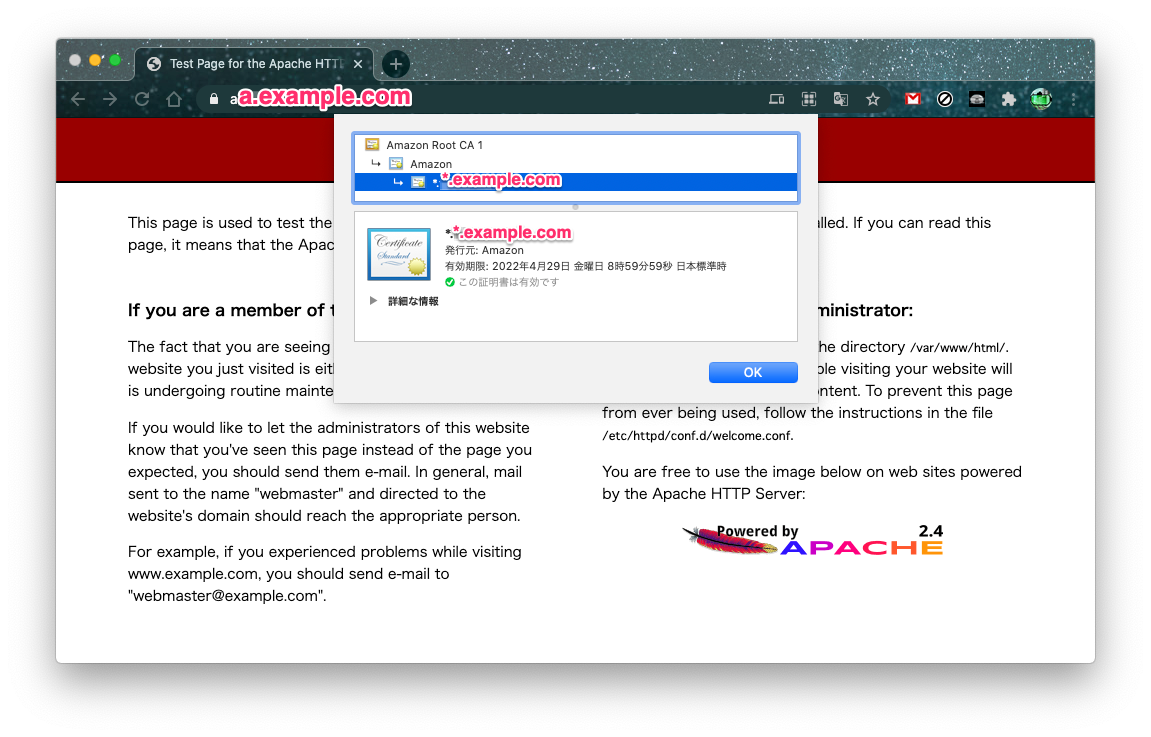
8. HTTPS 化の確認
おわりに
現在は Secury Hub に発報される内容であるため、よりセキュアな方法としては Lightsail ロードバランサーで SSL 終端する方法も検討してください。
Amazon Lightsail コンソール画面はシンプルで見やすいですよね。
個人的には、EC2 コンソール画面の方が情報量が沢山あって見やすいです XD
あわせて読みたい
CLP に共感できて、一緒に働きたいなと思ってくれるメンバーを大募集しています。 以下の応募フォームからご連絡をお待ちしております。
テクニカルサポートチームの魅力が込められた注目のブログもあわせてご紹介します。